Exploring Anti-Phishing Measures in Microsoft 365 – Pt. 2
In a previous blog post, we described an issue with the “First Contact Safety Tip” which allowed it to be bypassed by malicious actors. Recently, we discovered that Microsoft modified the disclaimer to better resist the described attack. In this blog post, we discuss these changes, and whether it is still possible to carry out the same attack.
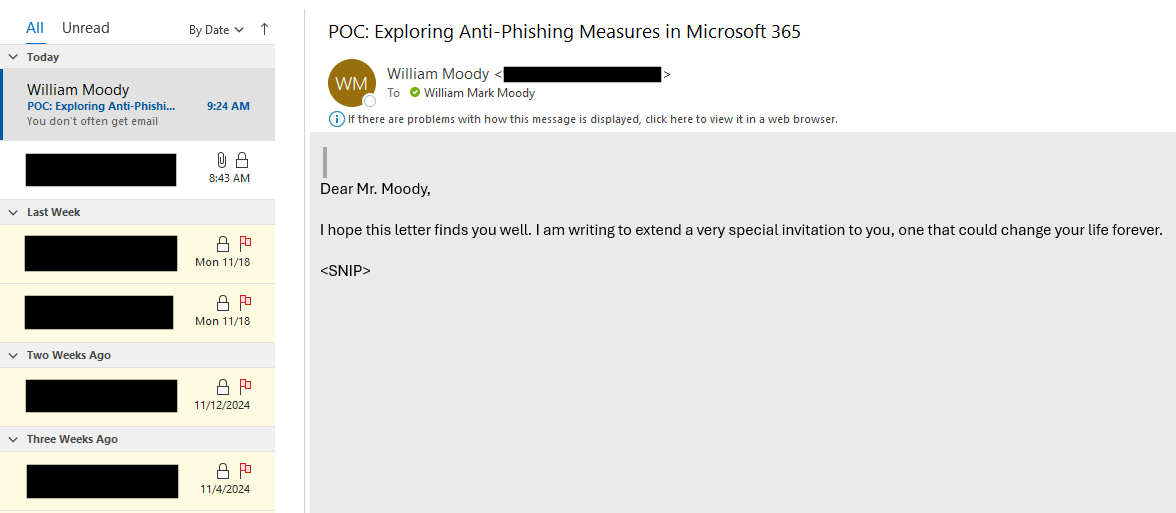
We recently discovered that the “First Contact Safety Tip” had been modified, so that the proof of concept that previously worked no longer functioned correctly:

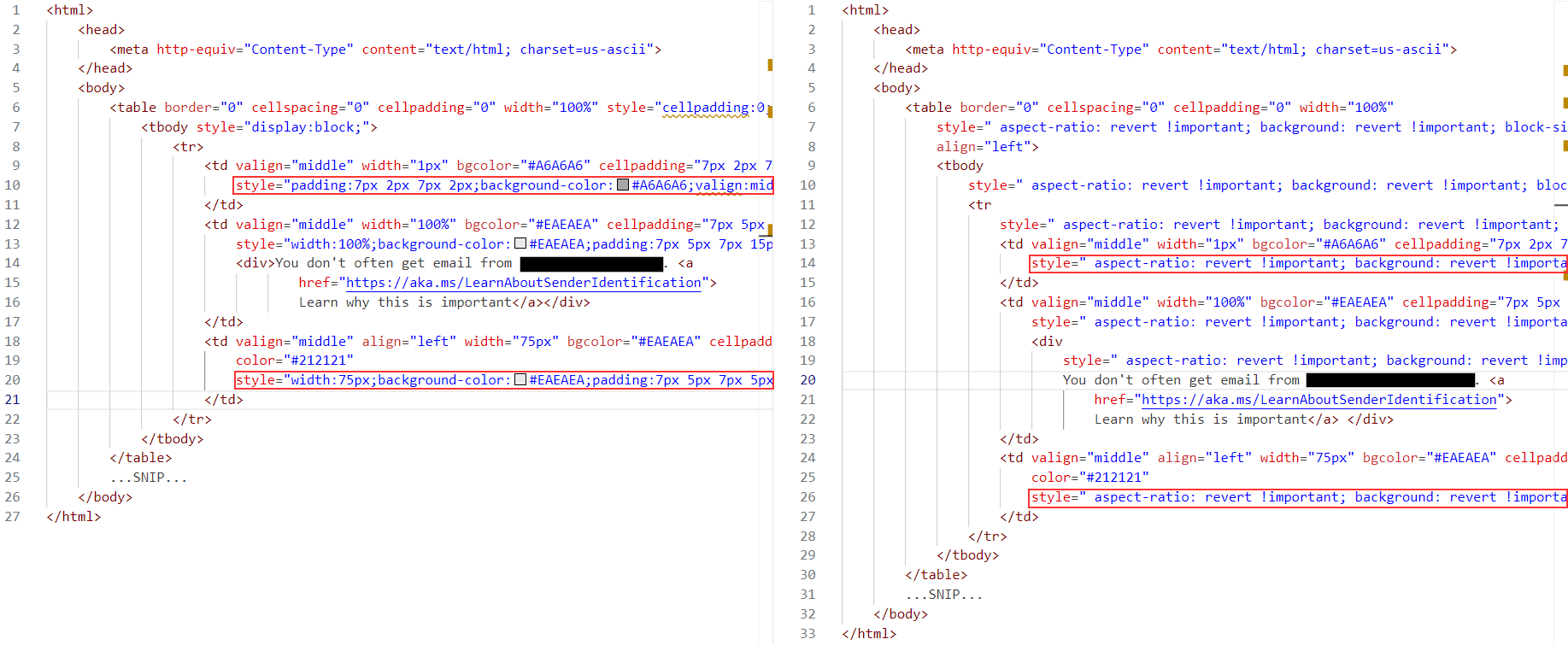
To understand why the POC no longer works, we need to take a look at the source code to see what has changed. Shown below is a “First Contact Safety Tip” from an email sent in August 2024, next to the same disclaimer from an email sent in September 2024:

The difference between the two, are the various style attributes, also targeting elements which previously had no style attribute. The new style attributes each follow a similar pattern; a long block of revert clauses has been prepended to the original style, as well as heavy use of the !important keyword. For example, shown below is the new content of the style attribute for the table element, with the reverting clauses highlighted in yellow:
style=" aspect-ratio: revert !important; background: revert !important; block-size: revert !important; border: revert !important; bottom: revert !important; color: revert !important; color-scheme: revert !important; content-visibility: revert !important; cursor: revert !important; direction: revert !important; display: revert !important; font-size: revert !important; height: revert !important; hyphens: revert !important; letter-spacing: revert !important; line-height: revert !important; margin: revert !important; opacity: revert !important; order: revert !important; outline: revert !important; overflow: revert !important; padding: revert !important; position: revert !important; resize: revert !important; rotate: revert !important; scale: revert !important; tab-size: revert !important; table-layout: revert !important; text-align: revert !important; text-indent: revert !important; text-orientation: revert !important; text-overflow: revert !important; text-shadow: revert !important; text-transform: revert !important; text-wrap: revert !important; top: revert !important; transition: revert !important; user-select: revert !important; vertical-align: revert !important; visibility: revert !important; white-space: revert !important; width: revert !important; word-break: revert !important; word-spacing: revert !important; writing-mode: revert !important; zoom: revert !important; cellpadding: 0 !important; border: 0 !important; cellspacing: 0 !important; display: table !important; width: 100% !important; table-layout: fixed !important; border-collapse: seperate !important; float: none !important; border-spacing: 0px 0px !important; "
align="left"What does revert do, and why are there so many of them now? Well, according to the relevant MDN Web Docs article, revert is a CSS keyword which “reverts the cascaded value of the property from its current value to the value the property would have had if no changes had been made by the current style origin to the current element”. This keyword may be applied to any CSS property.
What about !important? According to another MDN Web Docs article, !important is a CSS keyword which can be used to override other CSS declarations which would otherwise apply to an element based on specificity.
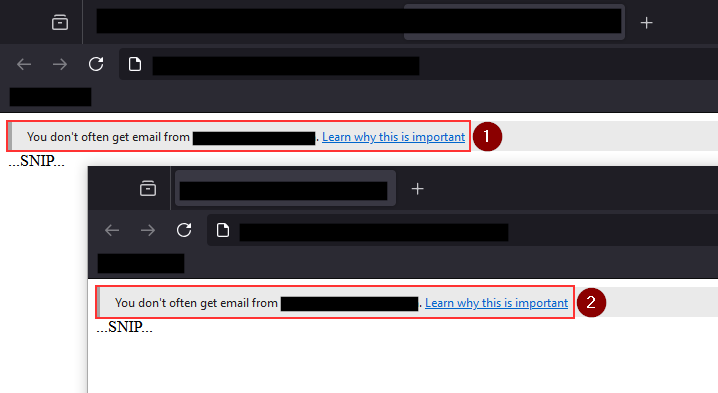
Visually, there is no difference between the old and new “First Contact Safety Tip” (see below). A distinction is only noticed, when attempting to alter the appearance of this disclaimer with custom CSS rules, as was demonstrated in Figure 1.

So, is it still possible to alter/hide the “First Contact Safety Tip”, despite the changes which have been made? In Fig. 1, we already saw that the POC was not completely mitigated, since the text was effectively hidden, but we could not find a way to go further than this. Meaning at least the gray bar is always visible. However, an attacker may e.g. choose to set the background of the e-mail to the same gray. This might make it harder for a victim to notice something to be off: